“Do I look fat?” The ultimate entrapment, I mean no good ever comes from that question, am I right? But… if you are the lucky person on the receiving end of this question it’s good to know how to respond respectfully, appropriately, and tactfully so there are no hurt feelings.
This same idea is true for giving all kinds of feedback whether on a personal or professional level. It’s important to get your point across without needlessly adding unhelpful comments like “you suck” “it’s awful” or “you look like a hippo wearing a unitard”… We are adults, we can be nice, and still get the point across.
How to give constructive design feedback to your designer!
First, when you’re viewing a page for the first time there is always a knee-jerk reaction. This will be either good or bad. Always try to reserve judgment until after your gut instinct subsides. Let it sit for a day then revisit it when you can be clear and concise with your feedback. Everything is always fixable if you can sit down and explain what is bothering you.
Be very specific when giving feedback. Sometimes just changing 1 image, color, or font on a page can drastically change the look and feel of the site.
Some Helpful Tactics to Use When Giving Feedback
Focus on one thing at a time
Okay so the ugliest design you’ve ever seen just showed up in your inbox.
You’ve lost fate in your designer and you are about to throw in the towel because this just isn’t going to work. STOP. Start with the very first thing you see, maybe it’s an image – what about it is wrong? Now keep doing that to everything on the page. Once you are done record a video walkthrough of your review and send some examples of alternatives that you really like.
Be tough, but constructive…and honest
Please do not hold back at the cost of your designers feelings, obviously, be professional but trust me when I say they need to know it all. Ironically your bad feedback will make them a better designer and see things they may not be able to see. You will have an entirely different perspective than your designer so it’s important that you verbalize it all. Should you say what you really think? Yes.
Ask Questions first
If you don’t understand the problems that need to be solved within the design, how can you give useful feedback? Your designer thinks about design from a million viewpoints, your ideal custom avatars, yours, issues with functionality, conversion and the list goes on. Just ask them, there’s probably a reason but it doesn’t mean they can’t find another solution if you hate it.
Make sure you have the time
Don’t do flybys. If you don’t have time to do a full review, ask for another day so you can send all of your feedback at once. And once you’re finished, close it and don’t come back to it again.
The Step by Step Process of Giving Constructive Design Feedback
Step 1: Take Notes
The good
Always start with the good, find some things you really like about the page.
The “needs improvement”
Now go through and pull out easily fixable items like colors, images, fonts, grammar issues, etc. and just take a few notes on the main points you want to be tweaked.
The bad
Take a deep breath. Everything is fixable if you can explain in detail what it is you don’t like about each element. Once you start taking notes on these items, try to find some examples online of ways you’ve seen them done by others so your designer can visually see the difference and what your preferences are. Remember: Designers are very visual so the more examples you can give the easier it will be to nail down your specific style.
Step 2: The Visual Editor – Project Huddle
Next up, you are going to start at the top of the page and work through each section requesting edits as you go.
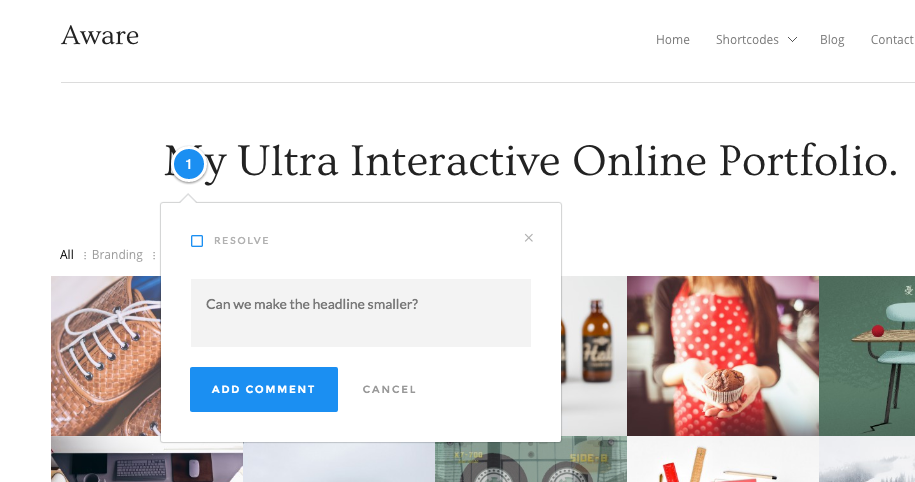
If you are using a visual editing software like our favorite Project Huddle, you will be able to essentially place “sticky notes” all over the page with your edits.
ProjectHuddle is a WordPress plugin that allows clients and designers to make notations on the design elements of web pages visually. Think of it as fancy sticky notes, where you can provide feedback on a live page directly on the element.
If you are a current client who needs directions on how to use project huddle simply click here and you will be taken to the end of this article with detailed directions and troubleshooting ideas.
Step 3: Your Feedback Checklist – things to look for
Grammar
Ideally, the copy provided has been thoroughly edited so there aren’t too many mistakes, but there will always be things you miss. Please know that your designer will likely copy and paste all content directly onto the site to decrease the chance of typos.
When requesting changes to the sentencing structure, grammar, capitalization, and spelling it’s important to copy the entire section into a document first, make the changes to the text (running spell check), and then paste the new section into one of the “sticky note” comments within your designers preferred visual editing tool like Project Huddle, taking extra care to verify the sticky note is attached to the correct section. (I know this is an extra step, but it’s often really hard to find minor errors in the text and this ensures accuracy)
Quick reference directions
- Copy the offensive block of text
- Put it into a word document (this way you can bold or italic anything that needs it), rewrite it, and then triple check the new copy block is grammatically correct.
- Place the entire text block into a sticky note comment using the on-screen editor provided. Making sure to place the comment over the place where the revision is being requested.
Design
Design is very subjective, just like art! Two people’s interpretations of the same item can be vastly different. This is when using examples is very helpful.
- Look for design elements that feel awkward or just don’t fit your brand, if any changes are needed please give an idea of how you imagine them looking. (if you have an example you get extra credit!)
- The backgrounds, highlighted text, and the specialty graphics give the overall look and feel of the page so if any of these feel off, it’s important to change this now as those elements will be found throughout the site.
Things that are not helpful when providing feedback
- “It’s not my vibe.” Please let your designer know what your vibe is by sending them graphics or other websites that are your vibe and explain in details what you like about them. There will be things that will make you go “eww, they totally don’t get me” but the details about what you hate are just as important as the details of what you like. A good designer won’t be offended when you record a video describing the things that you hate about a design as long as you are very specific and try to leave emotion out of it. Please ramble on about how much you hate each element but do not say “it’s not my vibe”.
- “It feels off”. A designer does their best to understand a client’s feelings but if you can’t put your feelings into concrete descriptive words your designer won’t be able to fix it or decipher the issue. Instead, ask yourself… what about this page don’t I like? What pieces do I like? Is there something that feels clunky? Is it the colors? The shapes? The backgrounds? The fonts? The pictures? The illustrations? Does it remind me of something that I hate?
- “I want something edgy”. This is a favorite because I still haven’t quite figured out what words like edgy, clean, classic, polished, professional, modern, etc. mean for my clients. In my experience, one client’s definition of “edgy” and another’s could be completely opposite. Instead, give your designer an example of a site that is “edgy” to you with a video walkthrough of the elements you like about it.
- “I don’t like it. It just doesn’t look right.” If you can’t suggest a better way to do it or at least point your designer in a better direction, then it’s not useful feedback.
Images
Finding the perfect image can take hours or even days and even when your designer thinks they’ve found the perfect image, you may not agree with their choice. Just think of the images your designer uses as placeholders for the images you will procure. Need some great resources for free stock images? Here is our list.
Quick reference directions
- Bock at the offensive off-brand image (what were they thinking?!?!)
- Spend 16 billion hours scouring the internet to try to find the “perfect” image.
- Get annoyed because it’s horizontal when it needs to be vertical (how dare there not be a vertical version!)
- Finally find one and pray it works!
- Place the LINK for the image into a comment within the on-page editor over the image you wish to exchange for it. Please do not email your designer the image, this is how things get lost. Instead place the direct link into the comment or add it into a shared folder with your designer.
Functionality
During the first stage of edits, responsiveness hasn’t been fully fleshed out so you might open your mobile app and be like “#!$%”. I know I know, BUT there is a very good reason to do it this way… it’s because the content and images often change during this stage and no one wants to have to do my job twice.
Step 4: Make a video
Now walk your designer through all of your edits with a video and make sure you answer all of the following questions as you go.
- What about this will resonate with your target audience?
- What about this won’t resonate with your target audience?
- What did you like? Why did you like it?
- What did you hate? Why did you hate it?
Approval
Now, edits can get a little out of hand. Double-check your contract and verify how many rounds of edits you get, and make the most out of each round. Don’t tell your designer you are “all done” and then run back in and add more edits. Visit the page once a day for a few days adding additional edits as you go, until you feel confident that this round of edits will be maximized completely.
How to Use Project Huddle
Step 1
Sign in using the login credentials through the portal https://lenaforrey.com/clients or the direct link provided with your specific token. – you may be asked to enter your token – this will be the very long number after access_token=[the token number] in the direct link provided
You will just get signed into my portal on WordPress here – so you can simply X out and then go onto step 2.
Note: You must be signed into the portal + your website or the bubble will not show up on your screen.

Step 2
Login to your website https://yoursite.com/wp-admin or the development link provided.
Step 3
Adding Comments
Visit the page links provide or the entire site from the front end (how everyone views your website). You should now see the project huddle at the bottom of the screen.
To add a comment you must first click the blue + sign on the ProjectHuddle Menu to enable commenting. Once commenting is enabled, click anywhere to begin typing your comment and then click Add Comment when finished.

Note
- All comments are emailed directly to me
- When I make responses to your comments they will be emailed to you, please respond within 24 hours of receiving a tagged comment.
- IF YOU COMMENTING ON A TOGGLE (aka things like FAQs with a click dropdown) please indicate which one in the comments – it will not place the comment bubble accurately due to the action of having to click to open.
- If you experience problems make sure you are signed into lenaforrey.com/client AND your website, clear your browser cache, and your site cache, use Chrome and make sure chrome is updated.